Gridea+netlify加速
引子
在前面一期Gridea,一个小而美的博客梦想桥梁中,我为大家介绍了如何利用gridea基于GitHub免费简单搭建个人博客,效果还是不错滴。但是日久见人心,日久见网速,大家发现GitHub的链接比过山车还刺激🎢,一会贼拉快一会贼拉慢。那应该如何解决呢,让我们一起来看一下吧!
那就让我们开始吧,这一次,我们只需要准备一个鼠标和一个一个GitHub账号。
注意
由于我已经操作过一遍了,有些步骤可能没有图片和非常详细的文字叙述;由于某些关键步骤是在需要图片而又找不到,就使用了其他平台博客的文章,所有可能被采集的链接已经放在了参考资料一栏,请您知晓。
开始
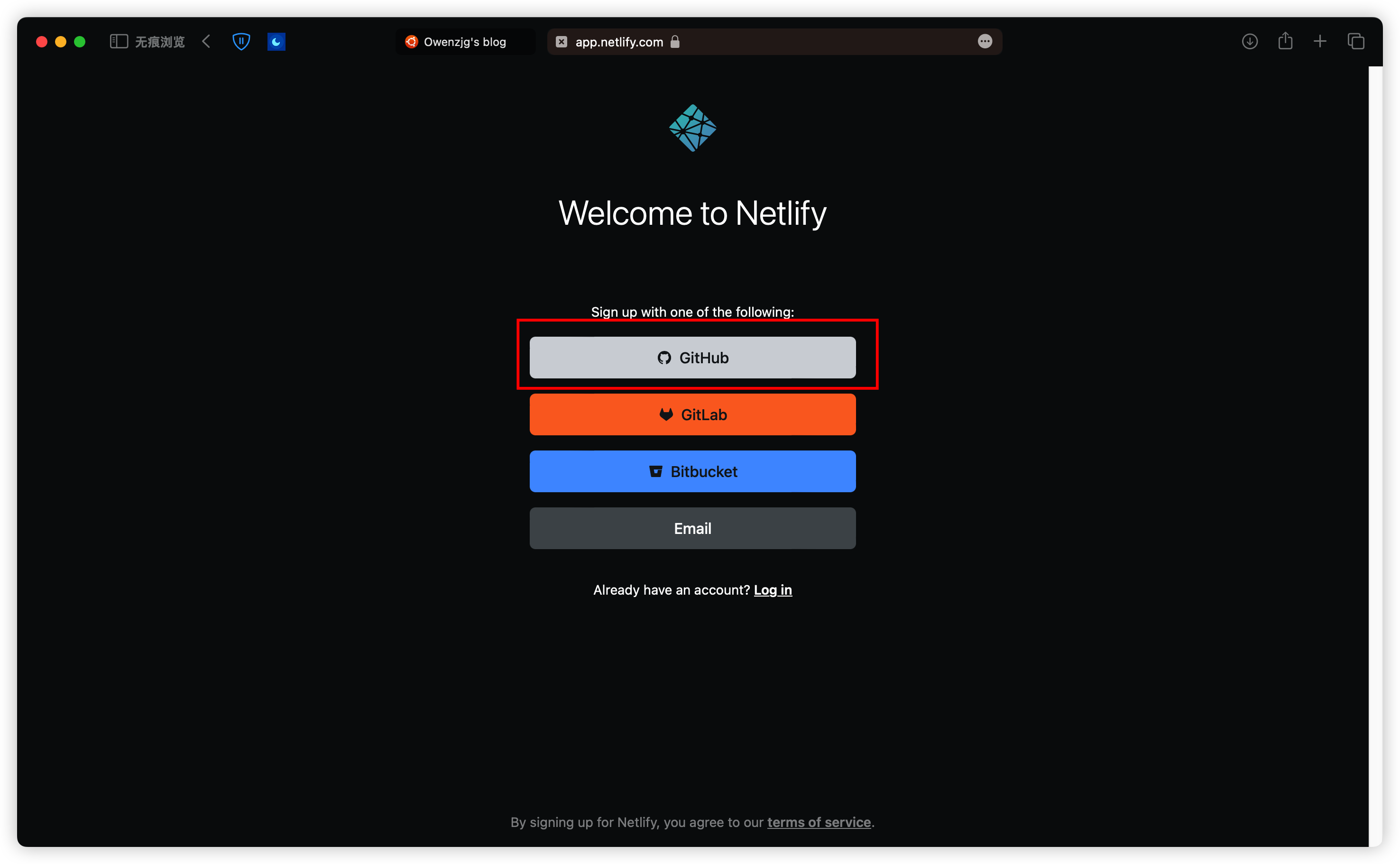
首先进入登录网页,然后点击GitHub(国内GitHub网络不佳,如果加载不出来可以收藏一下换个时间接着操作),

嗯,后面的话就是关联认证,大家自行操作,还是比较简单的。
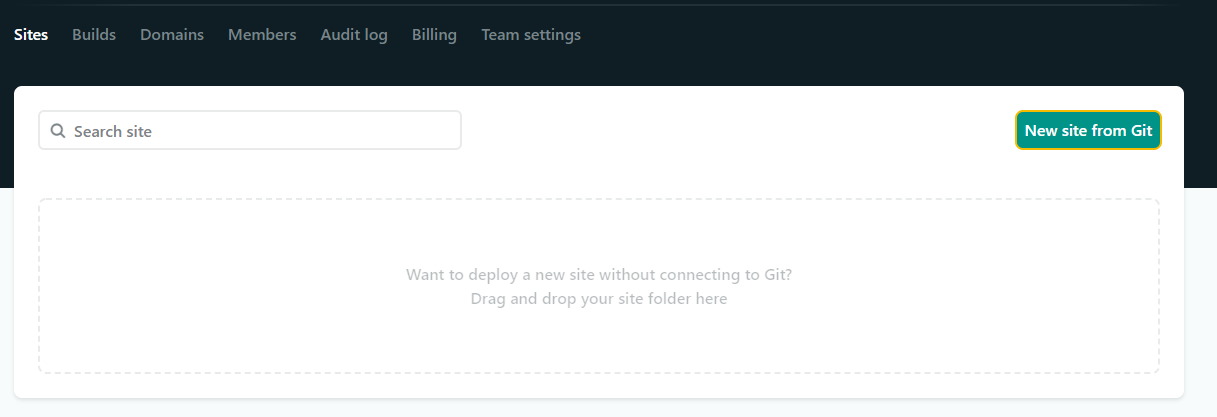
关联认证后进入Netlify的后台页面,如下图,点击New site from Git

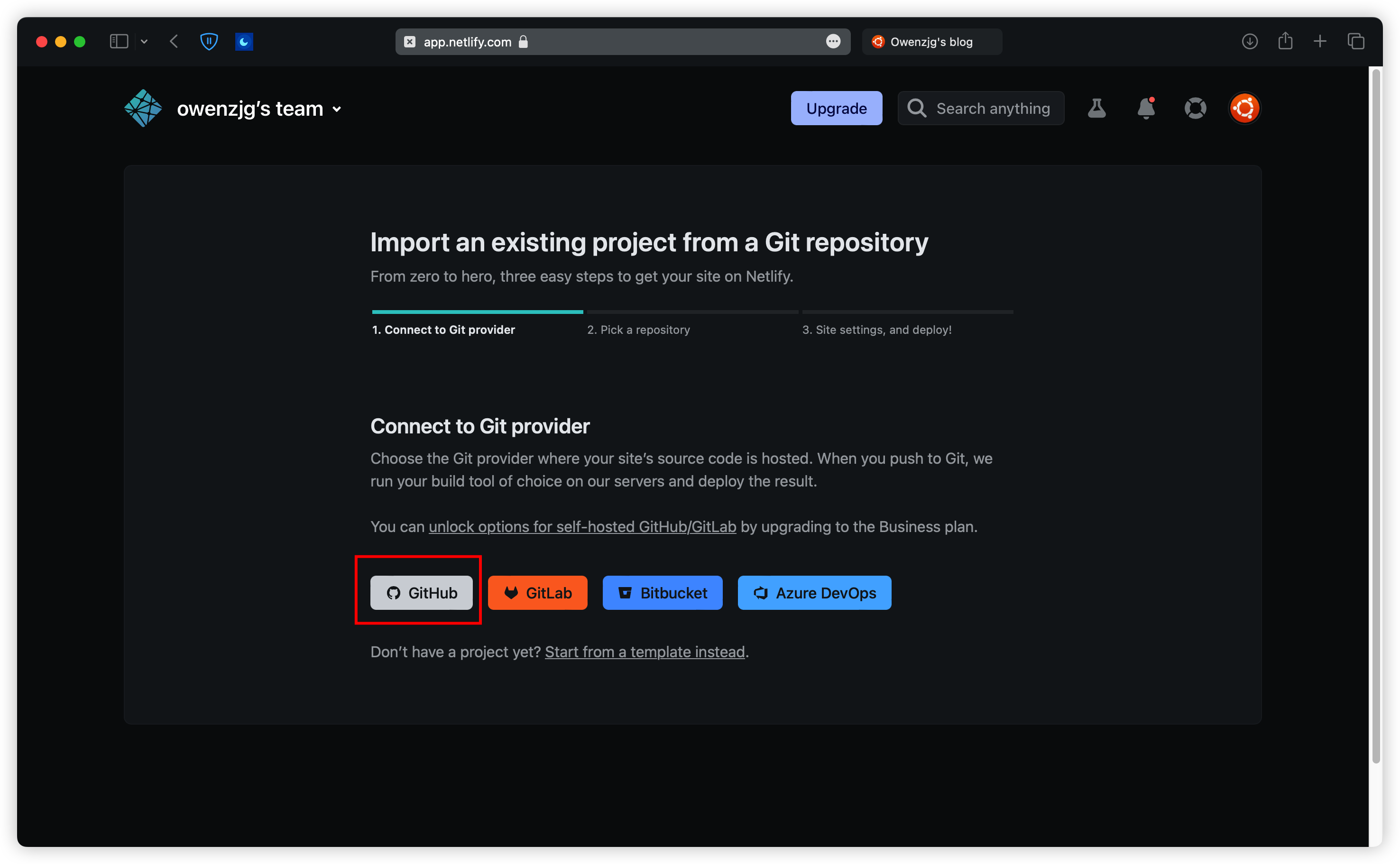
选择网站源码托管的代码仓库类型,支持Github、Gitlab以及Bitbucket,选择GitHub。

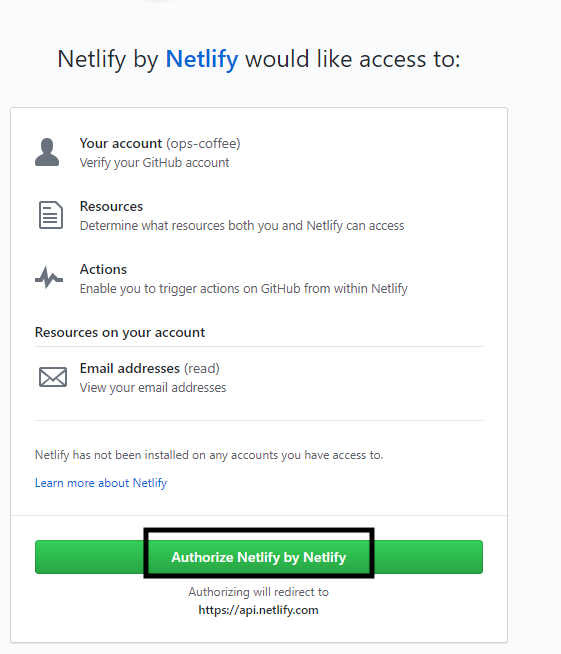
然后会进入Github的认证授权页面,点击Authorize Netlify by Netlify(国内GitHub网络不佳,如果加载不出来可以收藏一下换个时间接着操作)。

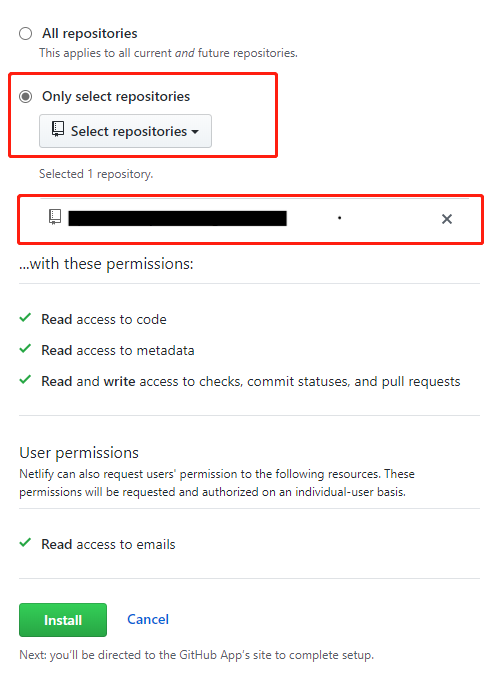
点击Only select repositories选择要授权的Github仓库,当然也可以直接选择授权所有仓库,这个授权在设置中可以改。

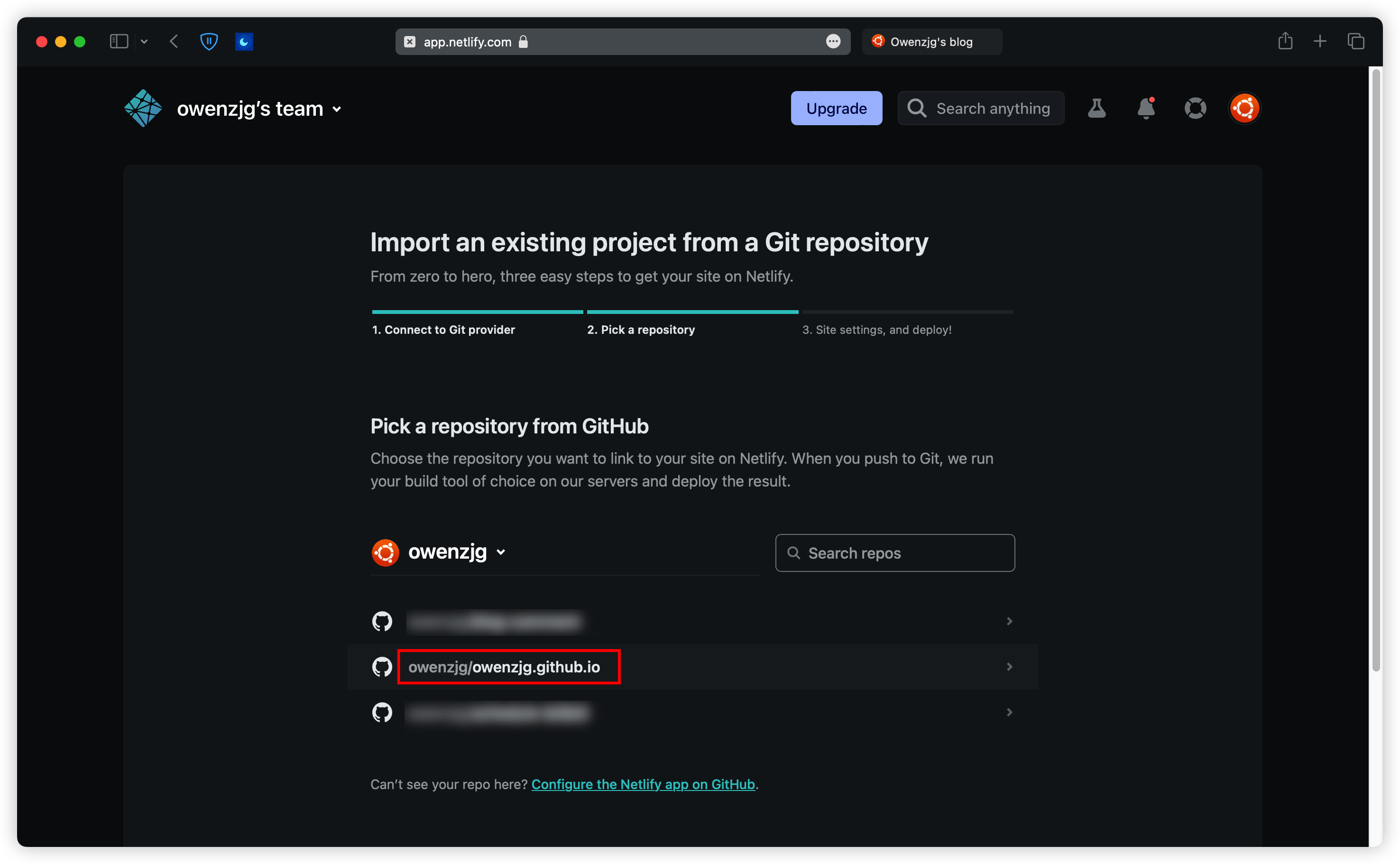
授权完成回到Netlify后台页面,选择我们刚刚授权的Github仓库继续。

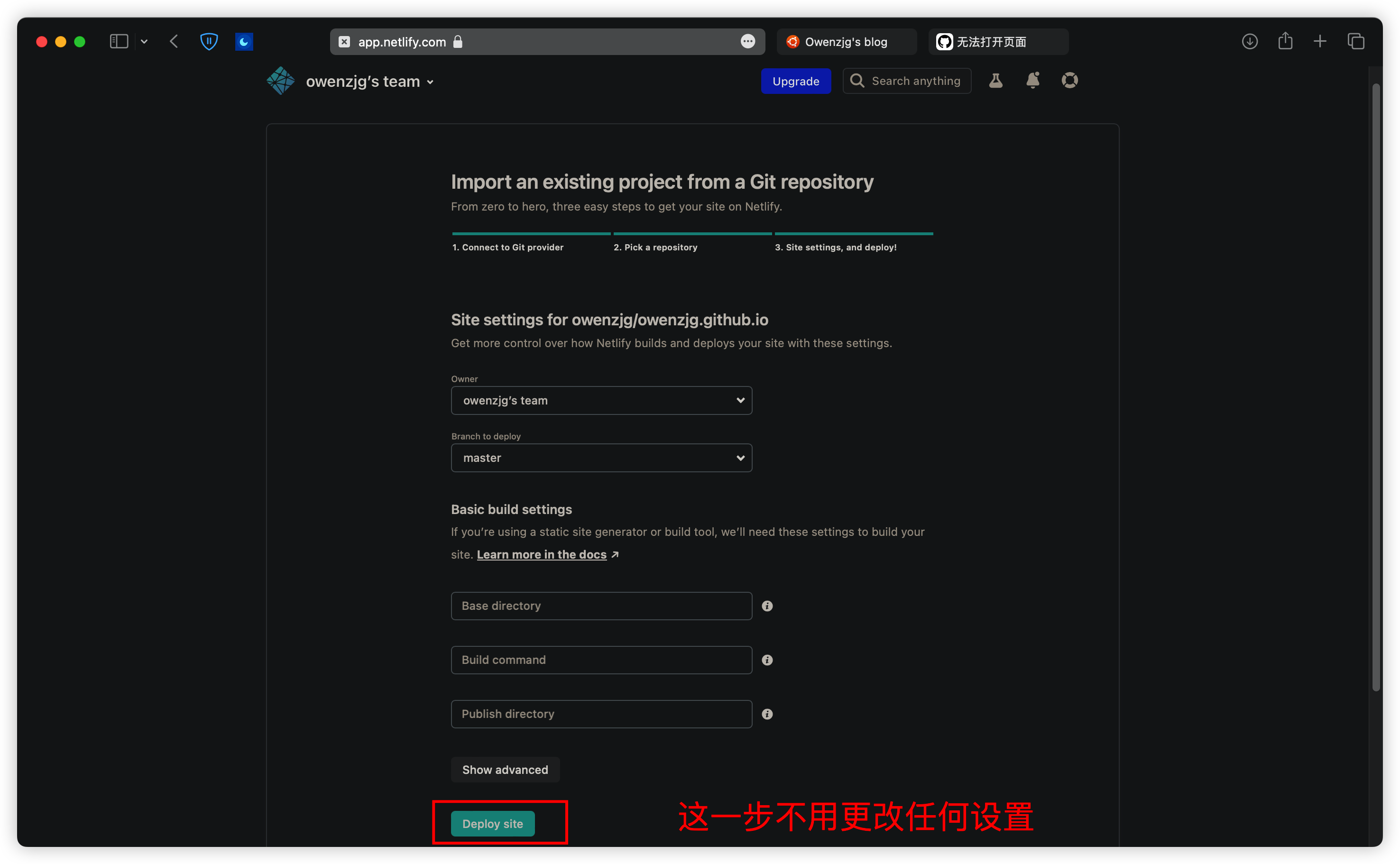
下一步不需要更改任何设置。

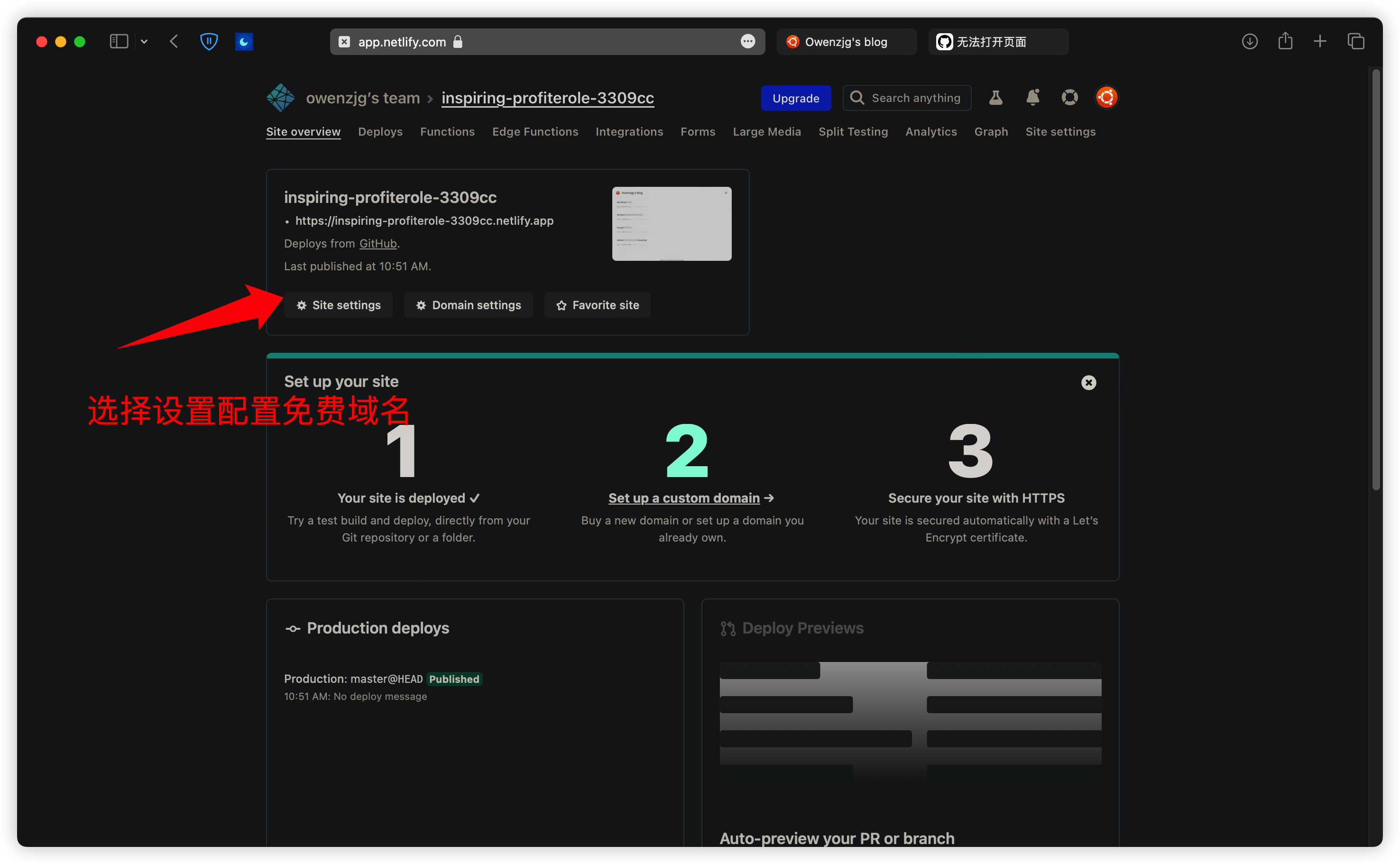
稍等一会等待首次同步成功后,选择设置。

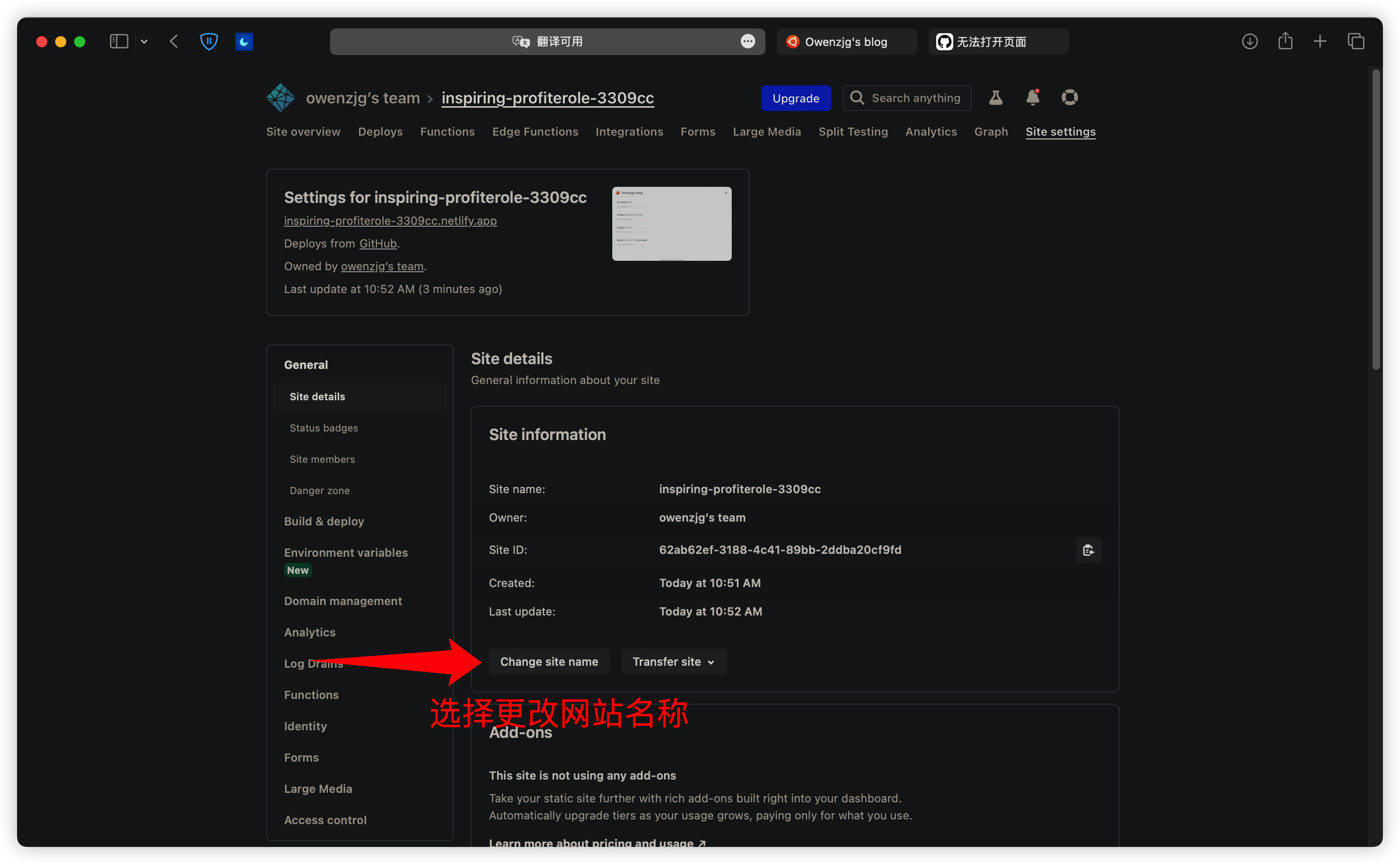
在图中位置更改域名。

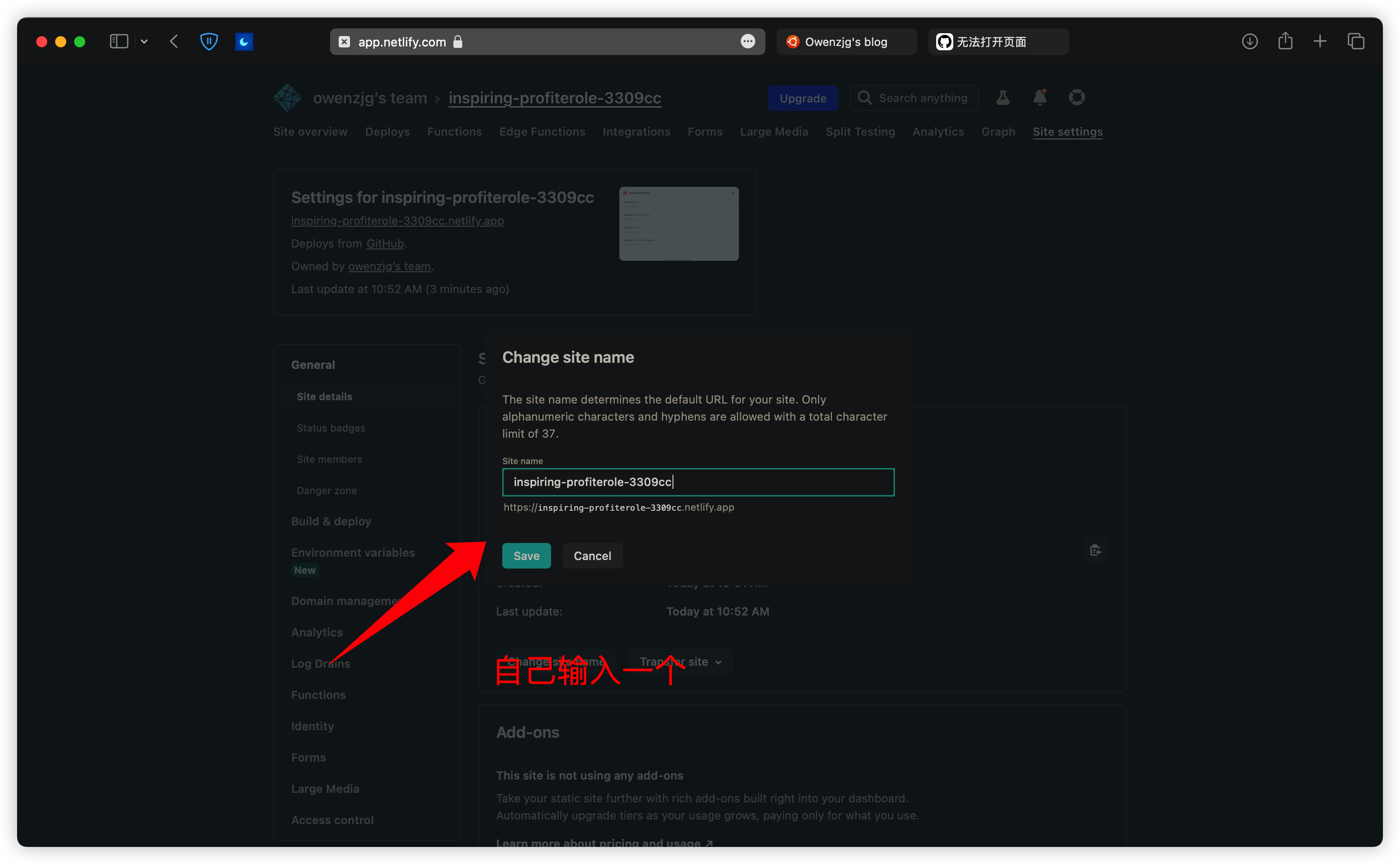
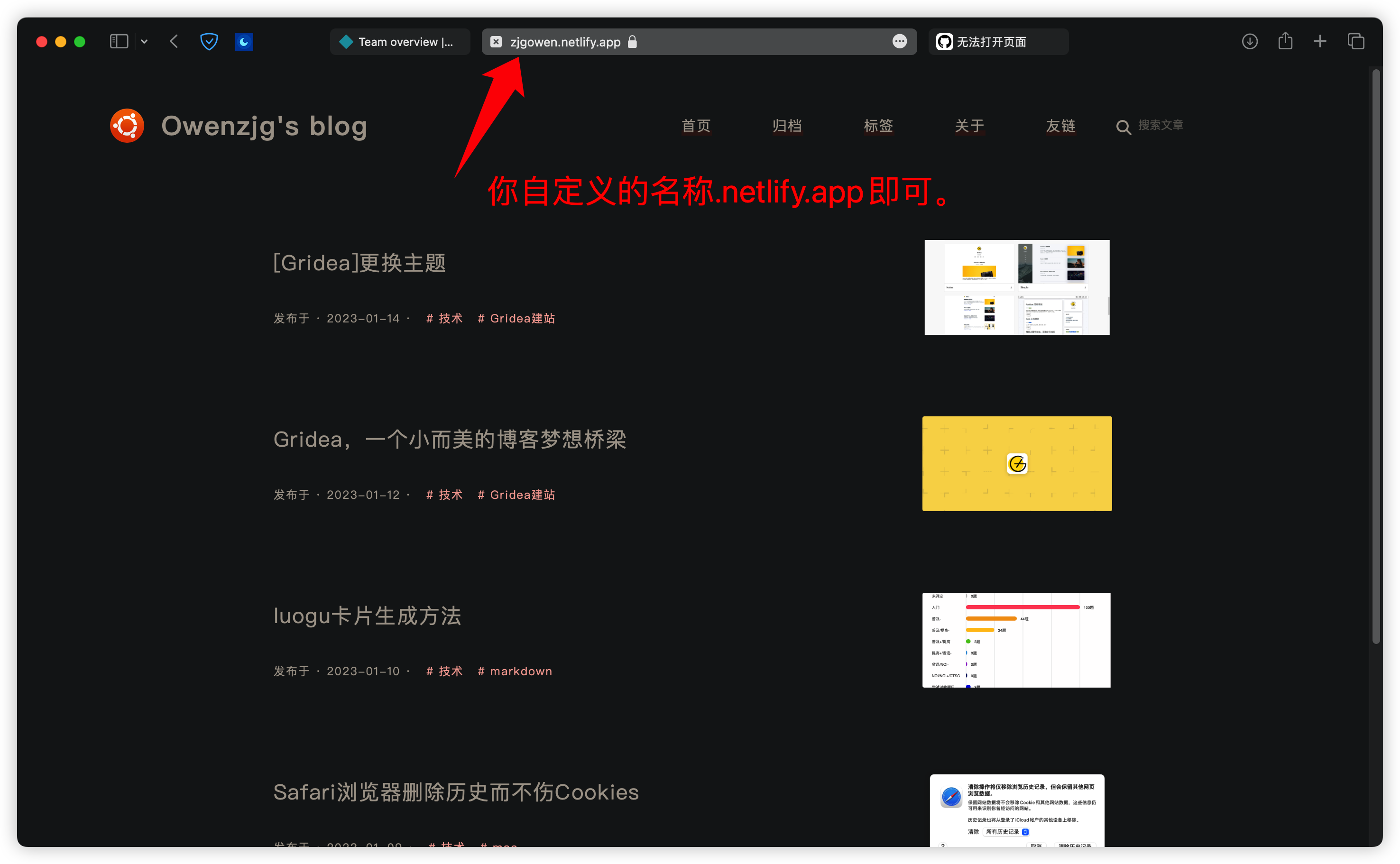
在这个页面输入的名称就是你的域名,输入框下方有。

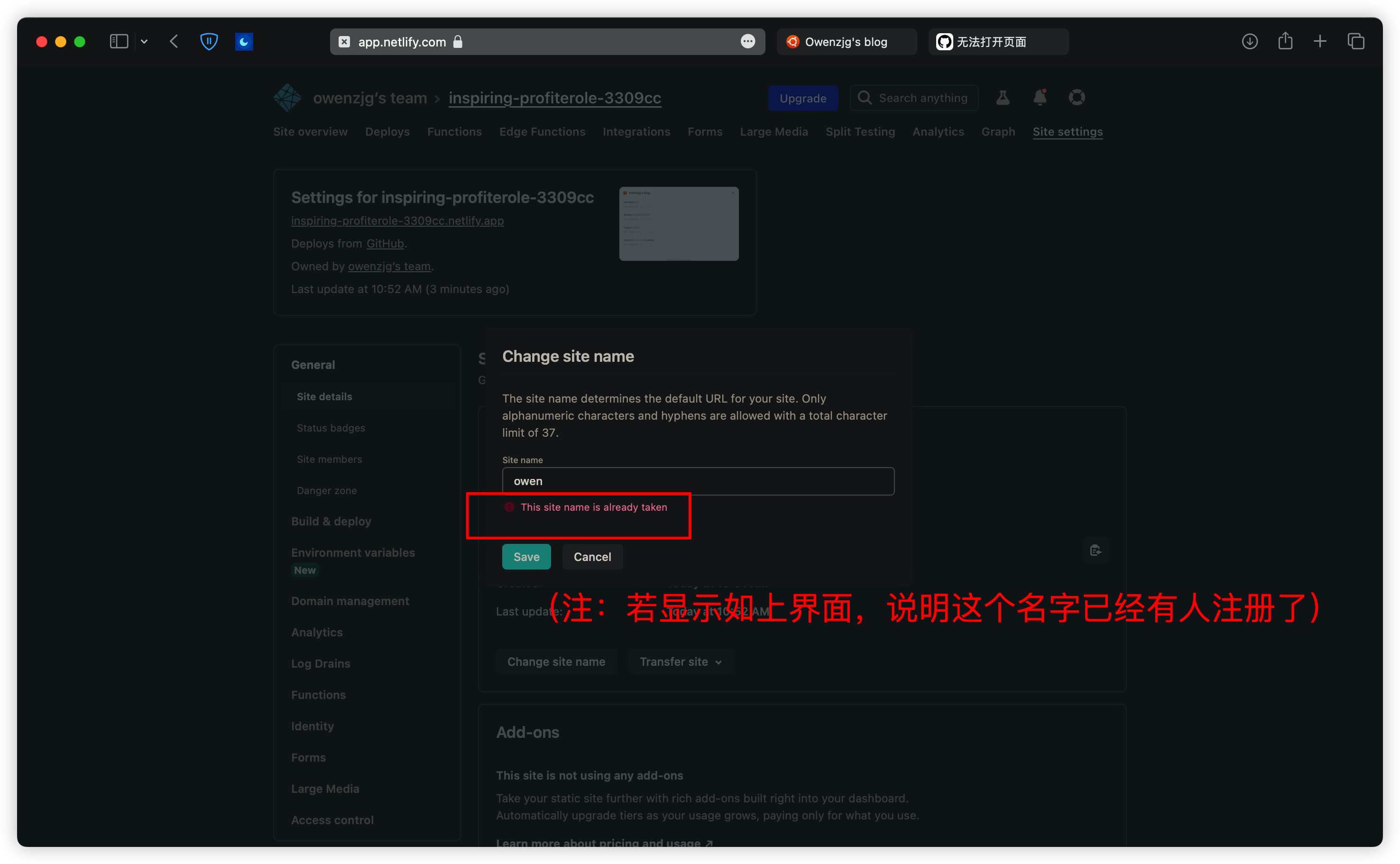
注意⚠️:如果显示如图字样,说明已经被注册过了,需要换一个。

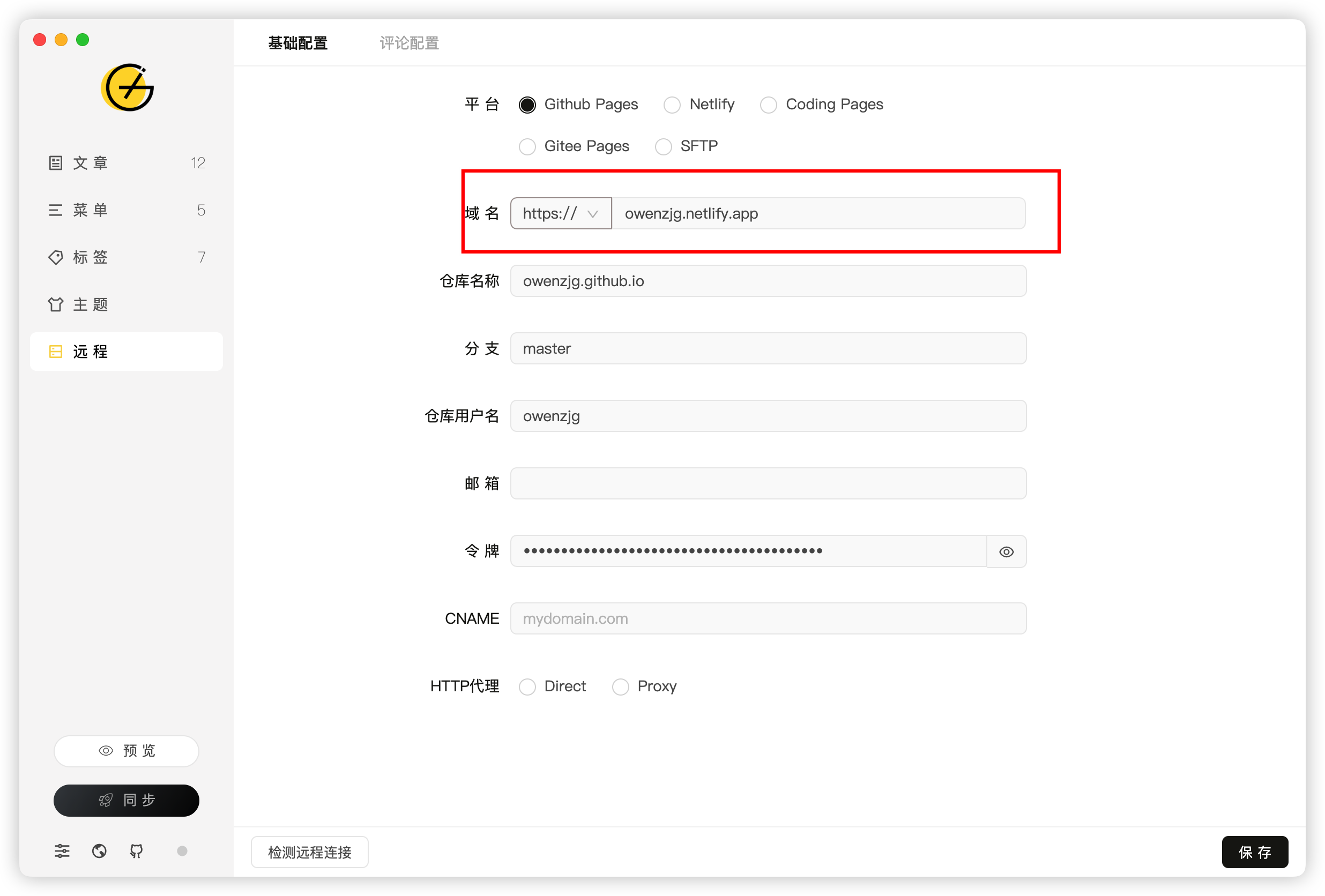
但是在这种情况下,你点击文章是链接还是会跳回去,所以我们要在「gridea」->「远程」->「域名」里面填写刚才netlify你注册的网址就可以了。

最后
最后开开心心的访问网站吧。

强调说明
当然了,其实你也可以利用这个网站直接上传gridea生成的网站数据,我会在后期出一篇文章来说明,但是这样子不太靠谱,应为这个网站毕竟没有GitHub稳定,所以不推荐。如果实在需要这种方式,可以进入我的博客查看(如果没有找到说明我还没有更新,会尽快的!)
后续
参考资料:
·vercel是什么神仙网站? - 知乎
·Github Pages访问太慢?通过Netlify免费加速 - ops-coffee - 博客园
·如何解决国内访问GitHub Pages速度过慢的问题? - 知乎
·手把手教你使用Netlify部署博客及部署自动化 - 知乎