Gridea+底部显示安全运营多少天
引言
如果你细心,可以看到我的网站下方有一个“安全运营多少天”的标志,羡慕吗,羡慕也不告诉你。那现在我就给大家分享一下方法。

首先你可以选择两种模式,一个时只有显示天数,还有一个就是显示精确到秒并且秒还在一秒秒的变化。
怎么样,选择好了吗,开始吧。
准备工作
准备网站建立时间
首先,你要准备好你的博客建立的日期,如果你只显示天数,那就准备建立的天数即可;如果你要显示到秒,你至少也要准备你的网站建立的时间到分。
那到哪里去寻找这个呢?建议找到gridea文件存储的地方,前面的gridea建立网站中有,「最左下方设置按钮」->「站点源文件路径」,按照里面的路径打开这个文件夹,「右键」看「创建日期」即可找到。当然,你有别的获取途径我也不反对。
打开到相关文件夹
现在,我们要打开「gridea」的源目录存储文件(每次都用到,不会的可以在「gridea」->「最左下角的图标」->「站点源文件路径」)
然后,分别按照这个顺序打开gridea站点源文件的文件「themes」->「你的主题」->「templates」->「includes」->「footer.ejs」打开,记事本🗒️等都可以。
输入代码
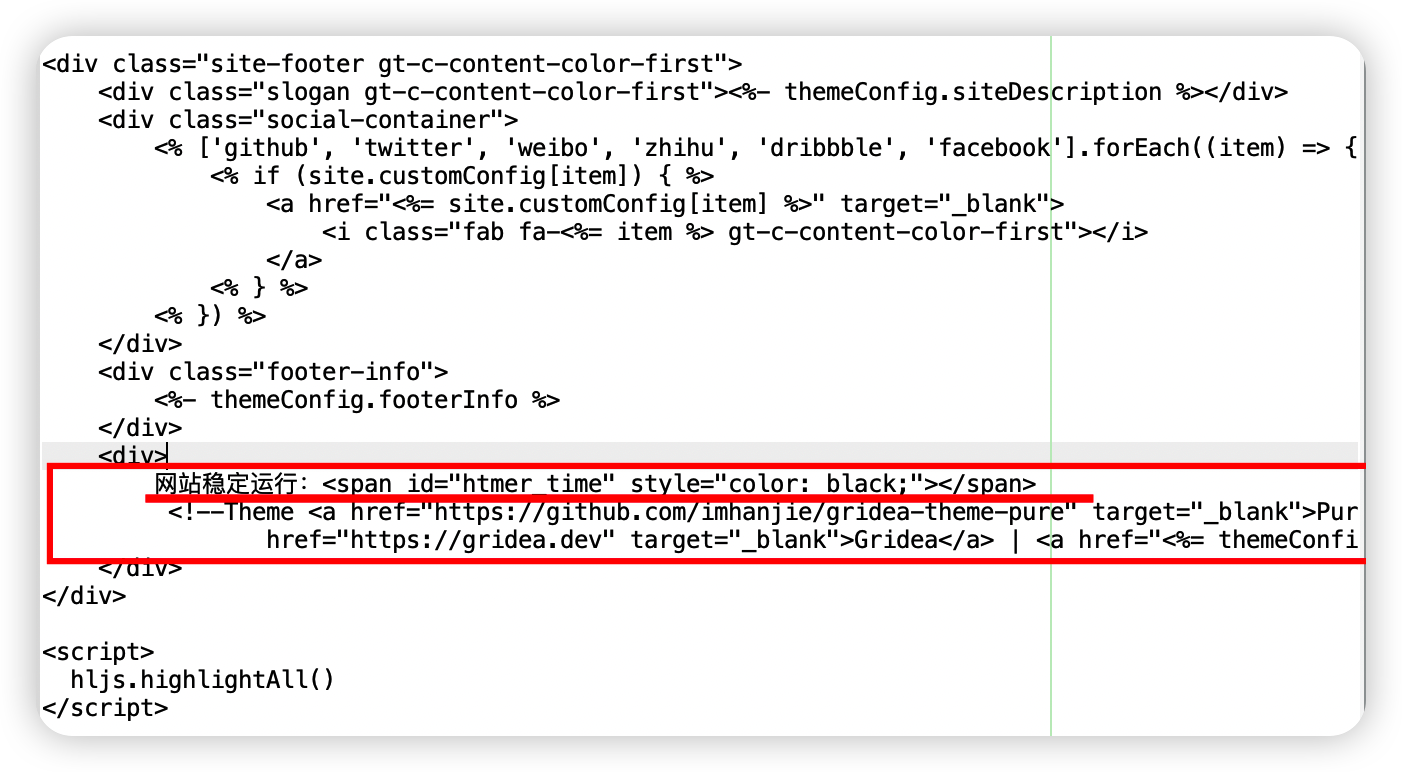
首先先找到图中的位置(不同主题可能略有不同,我这里都是拿我的主题pure为例,可以多试几次,偏上了就往下挪一点试一下,反之亦然)

只显示天数
这个比较简单,在上图的位置输入:
本站已安全运行了<b><strong><script language = "JavaScript"type = "text/javascript" >var urodz = new Date("10/16/2023");var now = new Date();var ile = now.getTime() - urodz.getTime();var dni = Math.floor(ile / (1000 * 60 * 60 * 24));document.write( + dni)</script></strong></b>天
其中data的地方可以修改一下,换成你自己的时间。
显示精确到秒数
首先,在刚才打开的文件的最上面添加这样的代码
<script>
function secondToDate(second) {
if (!second) {
return 0;
}
var time = new Array(0, 0, 0, 0, 0);
if (second >= 365 * 24 * 3600) {
time[0] = parseInt(second / (365 * 24 * 3600));
second %= 365 * 24 * 3600;
}
if (second >= 24 * 3600) {
time[1] = parseInt(second / (24 * 3600));
second %= 24 * 3600;
}
if (second >= 3600) {
time[2] = parseInt(second / 3600);
second %= 3600;
}
if (second >= 60) {
time[3] = parseInt(second / 60);
second %= 60;
}
if (second > 0) {
time[4] = second;
}
return time;
}</script><script type="text/javascript" language="javascript">
function setTime() {
var create_time = Math.round(new Date(Date.UTC(2015, 07, 09, 6, 6, 6)).getTime() / 1000);
var timestamp = Math.round((new Date().getTime() + 8 * 60 * 60 * 1000) / 1000);
currentTime = secondToDate((timestamp - create_time));
currentTimeHtml = currentTime[0] + '年' + currentTime[1] + '天'
+ currentTime[2] + '时' + currentTime[3] + '分' + currentTime[4]
+ '秒';
document.getElementById("htmer_time").innerHTML = currentTimeHtml;
} setInterval(setTime, 1000);</script>
将settime中"Date.UTC(2015, 07, 09, 6, 6, 6))"改成你的时间。
然后,在这一段上面那个的位置加入这一行代码
网站稳定运行:<span id="htmer_time" style="color: black;"></span>
颜色可以自己选。
最后保存,退出,gridea预览,看看效果啦!
后续
本文编写时参考了一下文献资料:
·显示网站运行时间 - 腾讯云开发者社区-腾讯云
·网站添加已运行多长时间的统计代码_qq_33019839的博客-CSDN博客
·JS给网站添加时间_添加已安全运营X年X天X秒_PS测的博客-CSDN博客